Hi! I'm Christina,
a Calgary based software developer!
Experience
WestJet | Software Developer
I am currently employed at WestJet as a frontend developer, working on account and rewards widgets on westjet.com.
Present

Jori International & Open Border Technologies | Student Software Developer
A Calgary based freight forwarding company.
As a student software developer, I assisted in the development of a web‑based freight forwarding solution using Angular, C#, and MongoDB. During my time there I was able to work on a variety of projects ranging from a customer sign up wizard, integrating quoting and tracking API's, and a Shopify app for stores to get shipping quotes for their orders.
July 2020 - September 2021


Schulich Ignite | Mentor
A program to teach prospective students coding.
Volunteered as a mentor for the Schulich Ignite program at U of C. My role was to teach attendees how to use Processing, a sketchbook language designed for learning how to code, as an introduction to programming. I helped students debug their code and solve problems while they created simple games as an end of program project.
September 2019 - April 2020

Robogals | Volunteer
A program aimed to empower young girls to pursue careers in STEM
Volunteered in classroom workshops to encourage students ages 8‑12 to engage in STEM extracurricular activities.
January 2018 – April 2018
Projects
https://engineeringdesignfair.ucalgary.ca/software/flightduck/
A flight recommendation system and set of widgets using WestJet commercial API’s, intended for future release.
- Developed using Vue 3, Storybook for Vue, Hapi.js and, Axios.
- Software engineering capstone project sponsored by WestJet and partnered with the University of Calgary.
- Led frontend development responsible for delegating tasks and creating components for customers to visualize their flight history and recommendations

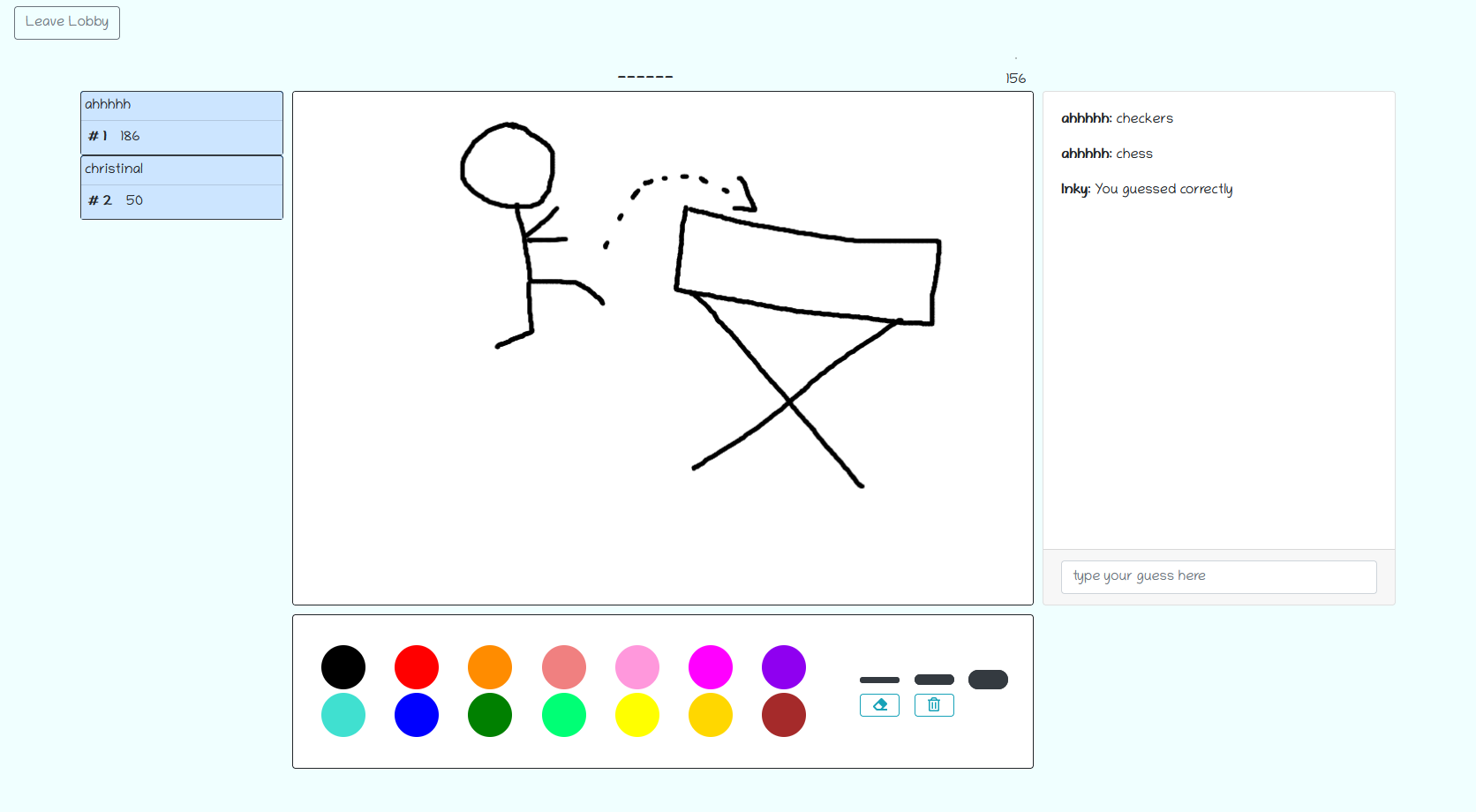
https://github.com/justinf34/Inky.io
A web‑based multiplayer Pictionary game.
- Developed using React, Node.js, Socket.io, and Firebase.
- Led frontend development in a team of 6 to render game components.

https://github.com/oscarwong67/UniversiTea
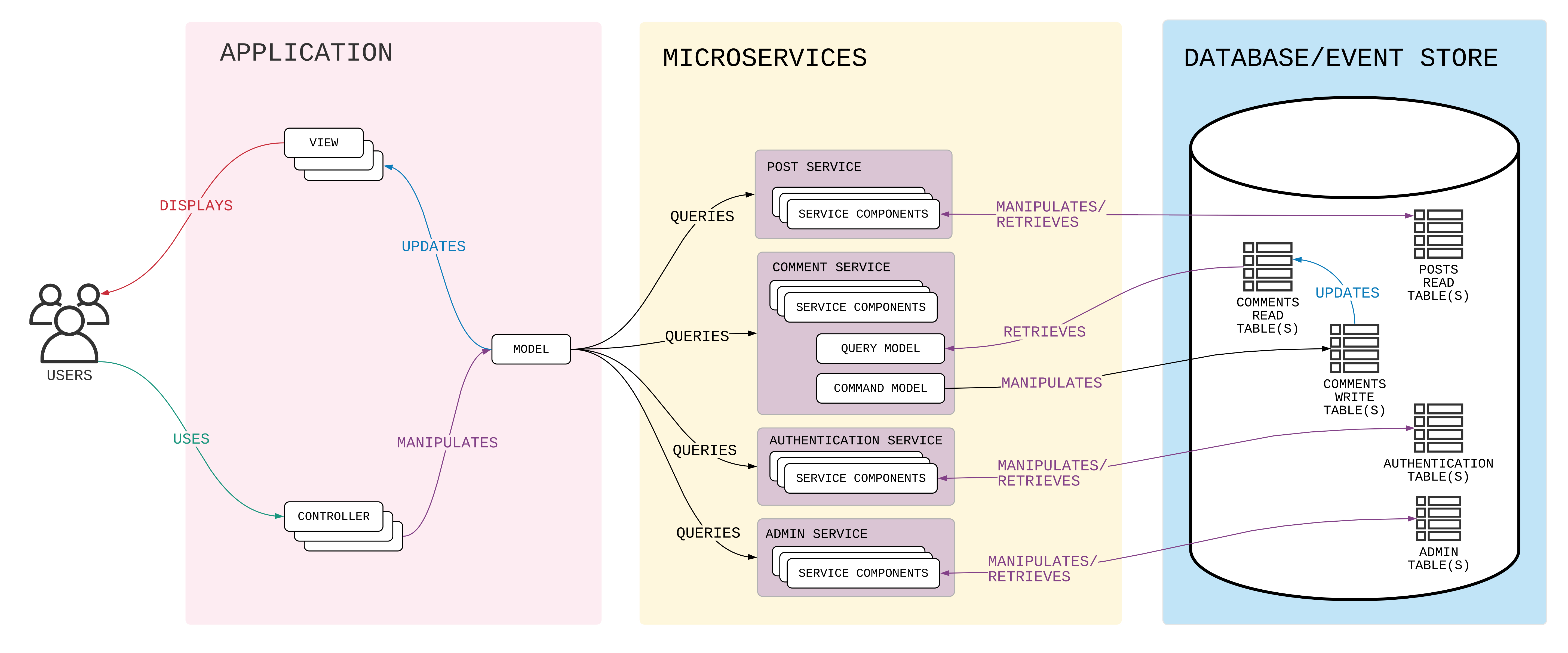
A social media platform for university students to post messages and media, anonymously or not, to dedicated school forums.
- Developed using Vue 2, Node.js, Hapi.js, and MySQL.
- Implements MVC and Microservices to reduce code base organizational complexity, as well as Event Sourcing and CQRS architectures to manage data.
- Led frontend development to render components in the sign up process, posts, and administrator view

https://github.com/JeremyOlea/ClubDino
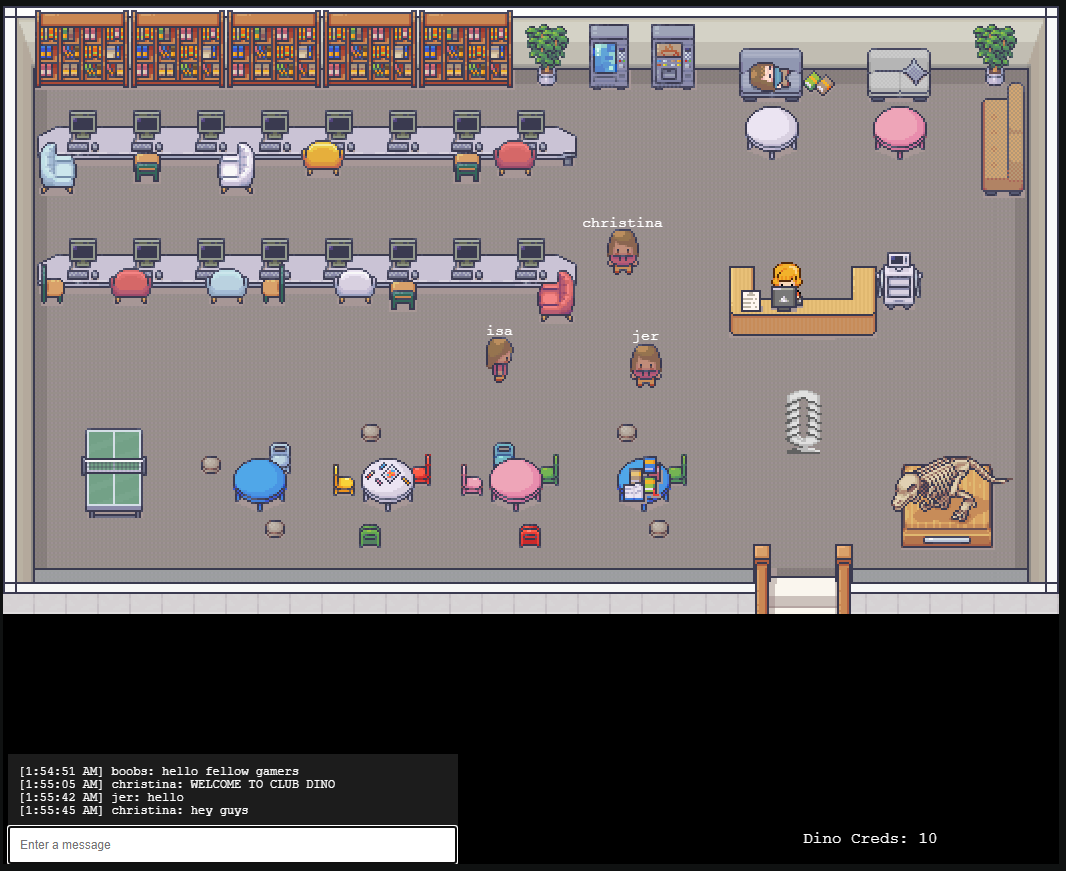
A web-based multiplayer game where anyone can have the University of Calgary experience. Users can visit two iconic U of C locations - TFDL and Mac Hall - where they can chat with others, play ping pong, and study!
- Developed using Phaser and Socket.io.
- Created for CalgaryHacks 2022 🏆 Won Best UX/UI Design
- Implemented minigames and chat function

https://github.com/christinaluser/CalgaryPlanIt
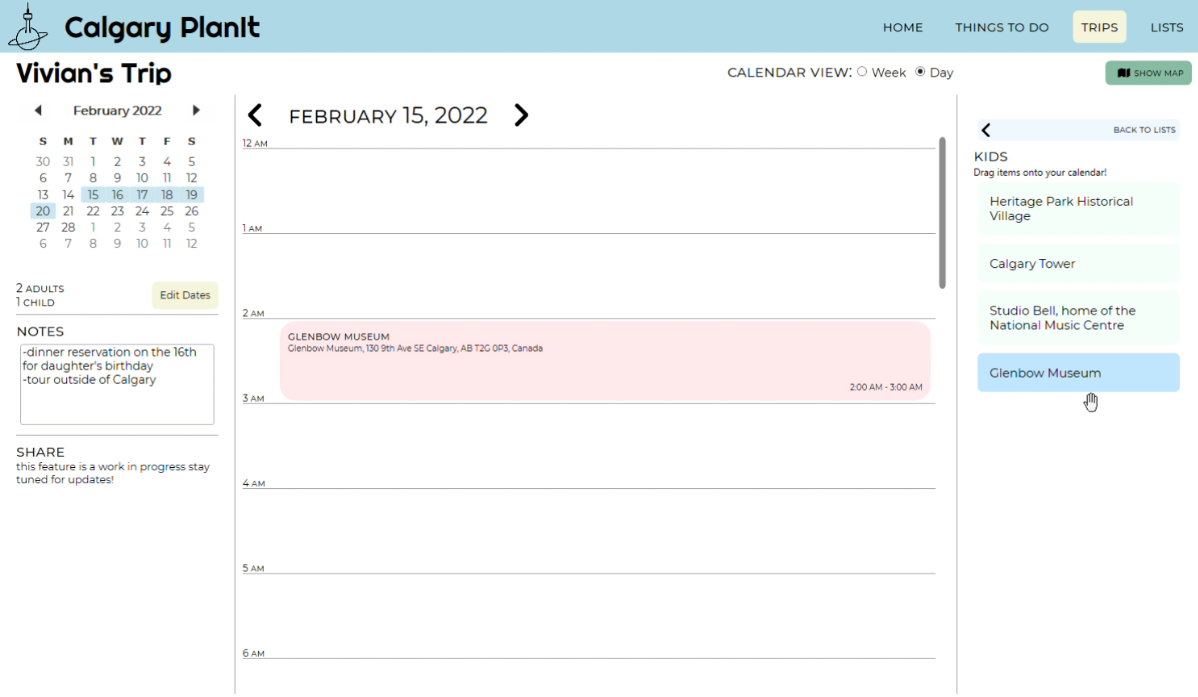
A platform for travellers to create an itinerary for their trip to Calgary
- Developed with C# and WPF
- Managed a group of 5 to develop a high fidelity prototype of the application in WPF, focusing on user experience and design
- Created low and medium fidelity prototypes using Figma

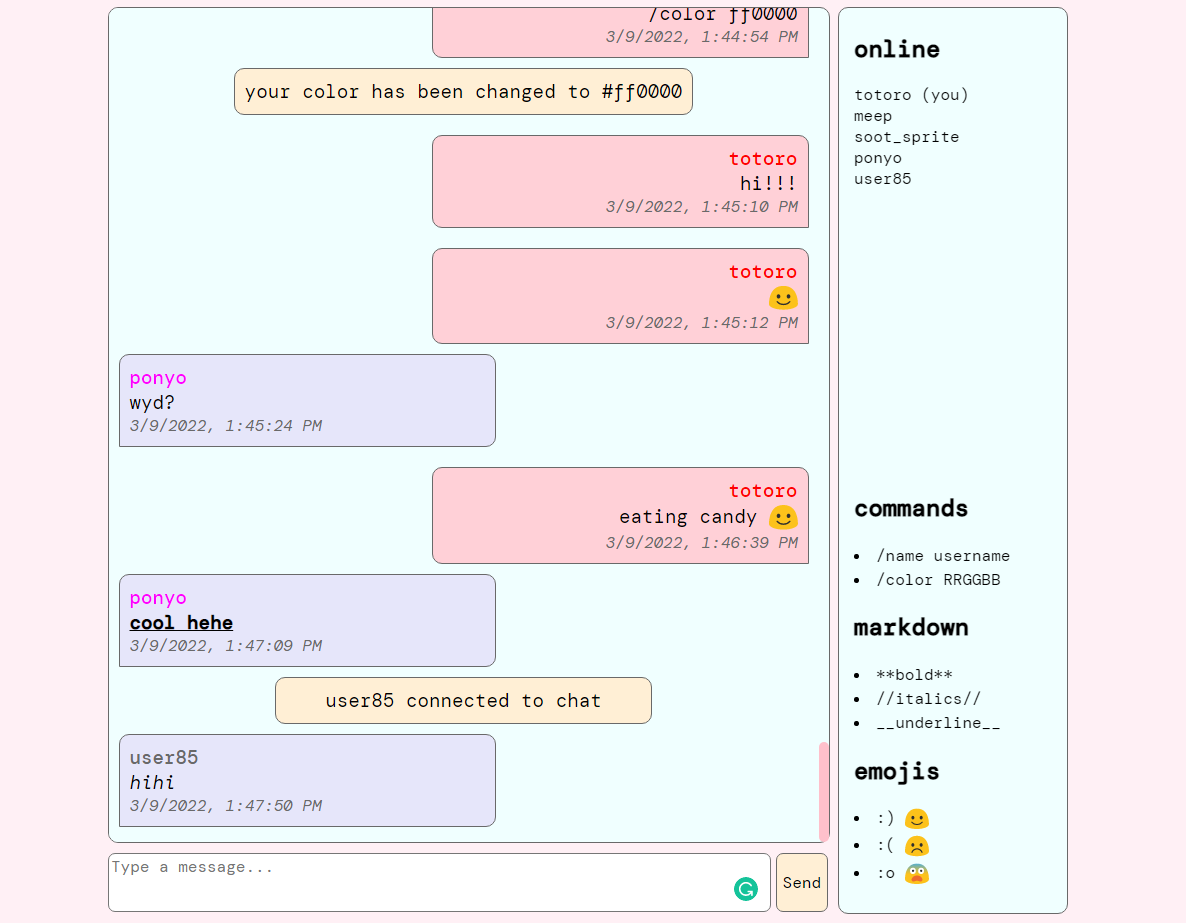
https://github.com/christinaluser/chat-app
A simple chat app with commands to change usernames and display colors. Supports certain emojis and markdown.
- Developed using React and Socket.io.